Googleでお店を調べる方が増えていますが、お店をストリートビューで360度くまなく見られる「屋内版Googleストリートビュー」が導入されているお店も増えています。
「屋内版Googleストリートビュー」は2012年から日本でもサービス開始しているので約8年でかなり普及したと言えるのではないでしょうか。
この「屋内版Googleストリートビュー」、実は簡単に自社ホームページに組み込むことが可能なんです!
自社のホームページにストリートビューを組み込むことで、お客様への店舗紹介からデザイン性まで様々なメリットがあります。
もちろんデザイン性だけでなく、ローカル検索の上位表示対策(MEO対策)の効果も期待できます。
今回は「屋内版Googleストリートビュー」をホームページに組み込む方法について解説していきます。
ホームページへの組み込み方法

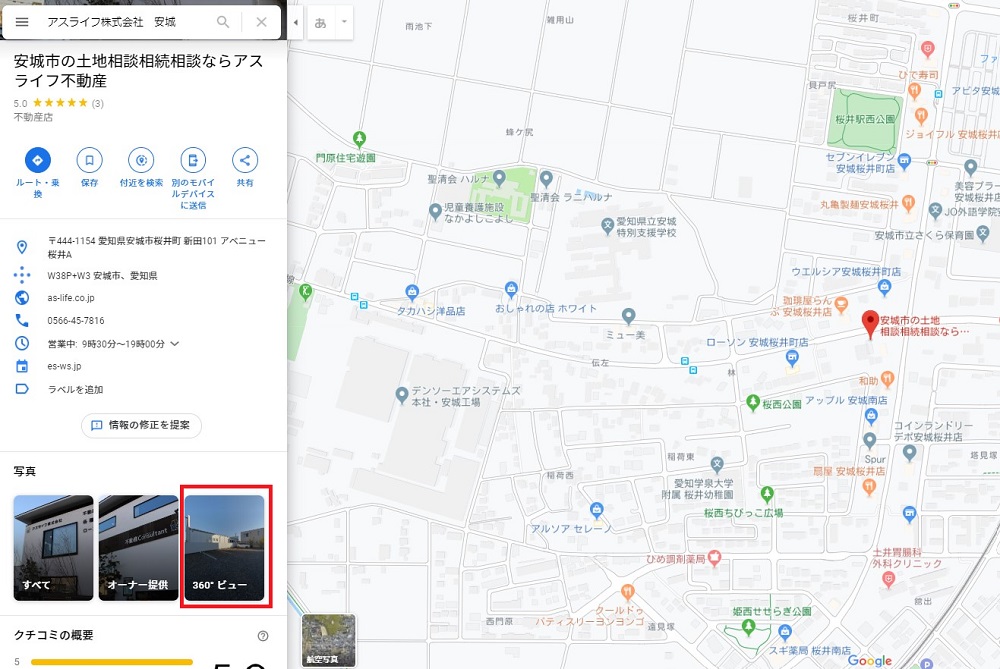
1.Googleマップで店舗を検索し、Googleストリートビューの写真画像をクリック

まずはGoogleマップで店舗を検索してみましょう。
右側に地図と赤いピン、左側に店舗情報(Googleマイビジネス)が表示されます。
その情報部分の下側の「写真」の場所に「360°ビュー」が表示されますので、クリックします。(上図赤枠の部分)
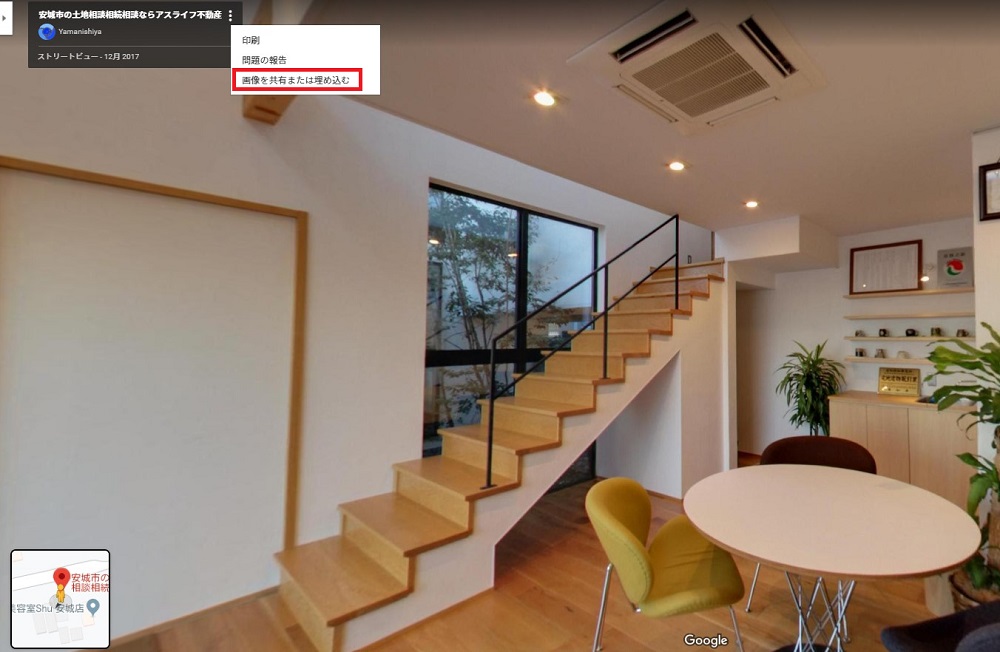
2.Googleストリートビューを操作し、ホームページに組み込みたいシーンを表示

Googleストリートビューが開いたら、ご自身が「ホームページに組み込みたい」と思えるシーンまで移動していきます。
矢印でシーンを移動したり、ドラッグしてぐりぐりしてパノラマ画像を回転することが可能です。
組み込みに適したシーンが決まったら左上にある縦に並んだ3つの点(ドットボタン)をクリックしましょう。
3.「画像を共有または埋め込む」をクリック

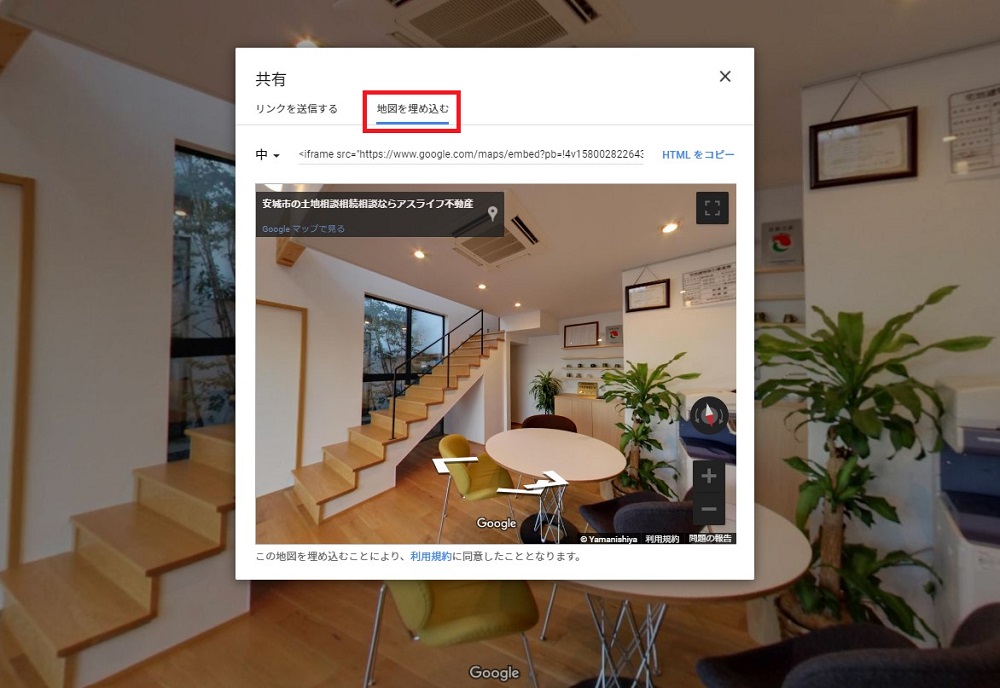
4.タブから「地図を埋め込む」を選択

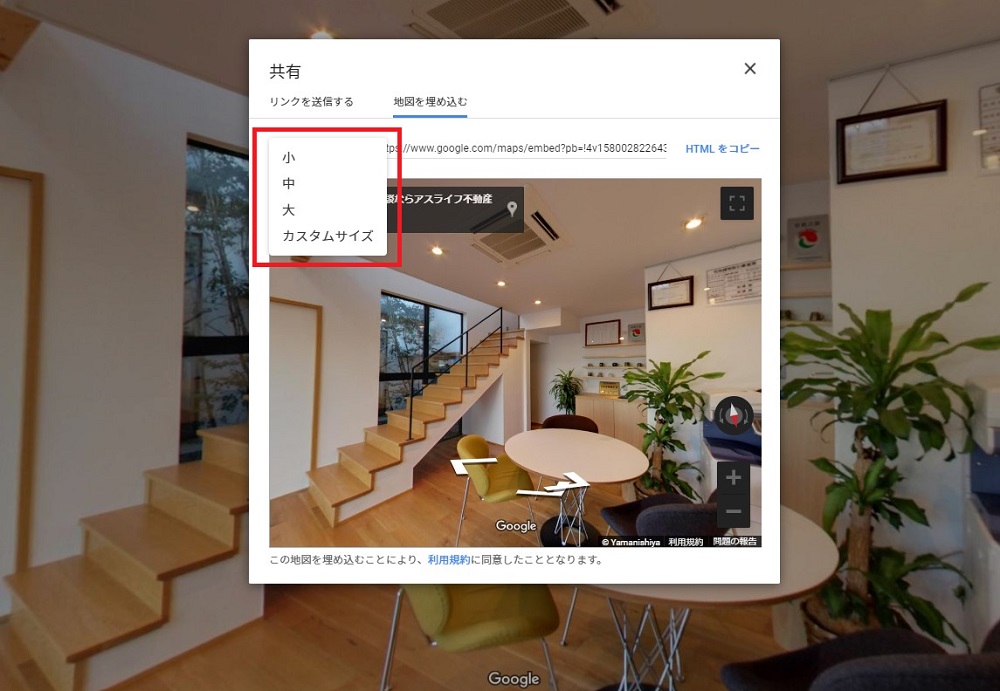
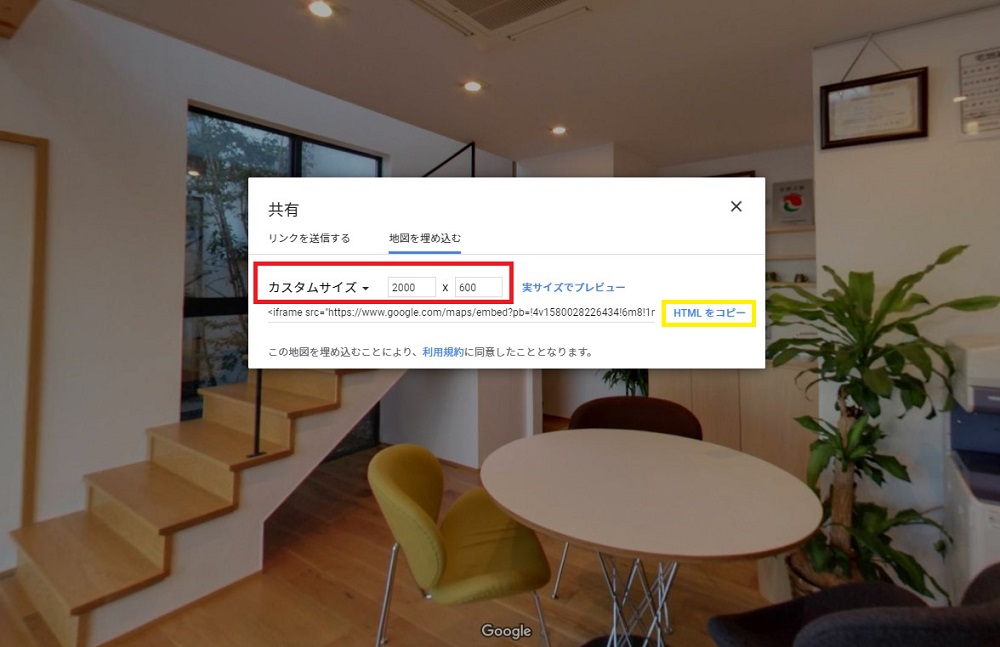
5.画像のサイズを選択

「小・中・大・カスタムサイズ」の中から選択しましょう。
画像サイズ
小 高さ:400 幅:300
中 高さ:600 幅:450
大 高さ:800 幅:600
6.iframeというHTMLタグが発行されますので、コピーしてホームページへに組み込む

弊社ホームページに実際組み込みます。
自社のホームページに合うサイズにしたいので、今回はカスマムサイズを利用します。
幅を2,000、高さを600にします。(上画像赤枠)
そして、「HTMLをコピー」(上画像黄色枠)してホームページに組み込みます。
以上です。
参考:こんな感じになります
ぐりぐりとホームページ上で触れるようになりました。(これは画像サイズ大です)
実際の弊社ホームページの埋め込みはこちら
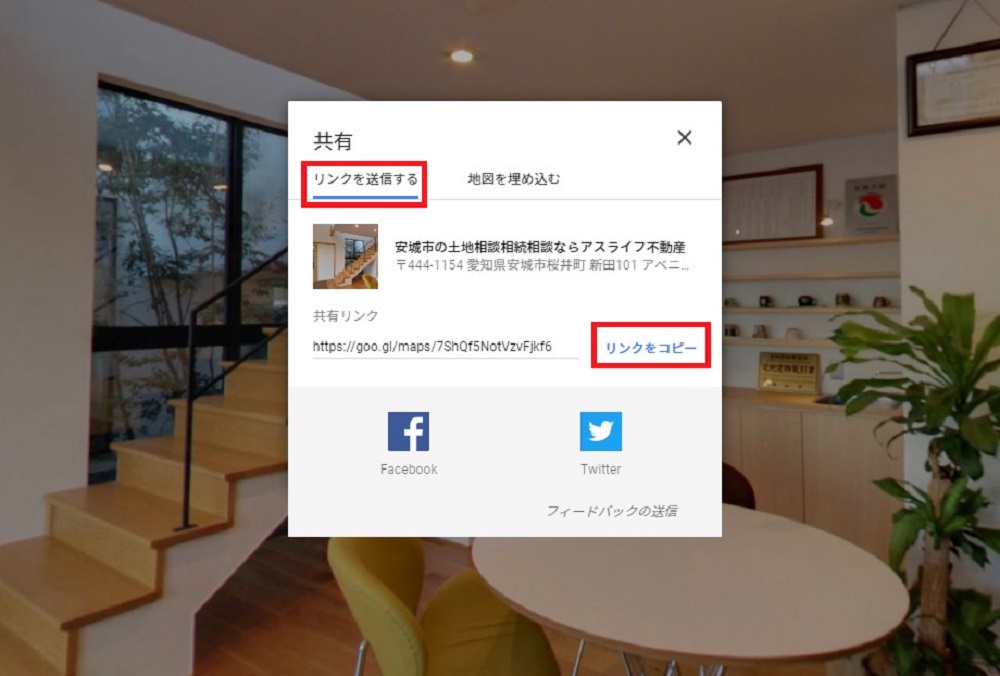
参考2:リンクだけを使いたい場合は

埋め込みではなくリンクだけを利用したい場合、上画像のように「リンクを送信する」タブを選んでから、発行されたURLを利用します。(「リンクをコピー」でURLをコピーできます)
ブログやSNSにURLを張り付けたり、HPのバナーにリンクを設定したり、便利ですよね。
まとめ
今回は「屋内版Googleストリートビュー」をホームページに組み込む方法について解説しました。
ホームページにGoogleストリートビューを組み込むだけで、店舗の紹介からデザイン性まで、たくさんの効果があります。
もし「屋内版Googleストリートビュー」を導入しているが、ホームページに組み込みしていなければ、是非組み込みしましょう。
「屋内版Googleストリートビュー」にはGoogleマップの検索順位向上(MEO)効果もありますので、もし撮影をお考えなら弊社山西屋までお気軽にご連絡お願いします。
-

-
MEO対策ってそもそも何?【詳しく解説します】
ほとんどの人達がスマホを持ち必要な情報をすぐに検索できるような時代になりました。 もちろんお店探しにもスマホが使われる為、店舗や企業のWEB集客にはMEO対策が重要だと言われるようになっています。 そ ...
続きを見る
